Every year, an increasing number of businesses create websites and enter the market, making the online environment more competitive.
It might be challenging to rank high in search engine results, especially for newbies.
That is why Jamstack SEOis crucial.
Simply simply, SEO is the practice of improving a website's exposure on search engines such as Google and Yahoo!
Having said that, the better optimized your website is, the more visible it will be in search results.
That implies you're more likely to get the attention of internet users and potential consumers. Simple!
The Evolution Of SEO
SEO has progressed from a simple keyword placement strategy and meta title and description plan to a comprehensive approach to optimizing the appearance and positioning of web pages in organic search results.
Even if classic SEO approaches are still important, Google takes into account a slew of other variables when ranking web pages, including backlinks, search intent, audience behavior, and analytics.
SEO has become more complex and time-consuming to master as a result of tough competition, regular algorithm tweaks, and well-informed users.
SEO is a continuous process.
However, site performance is another aspect that determines how well a website ranks.
What Does JAMstack For SEO Mean For Site Speed?
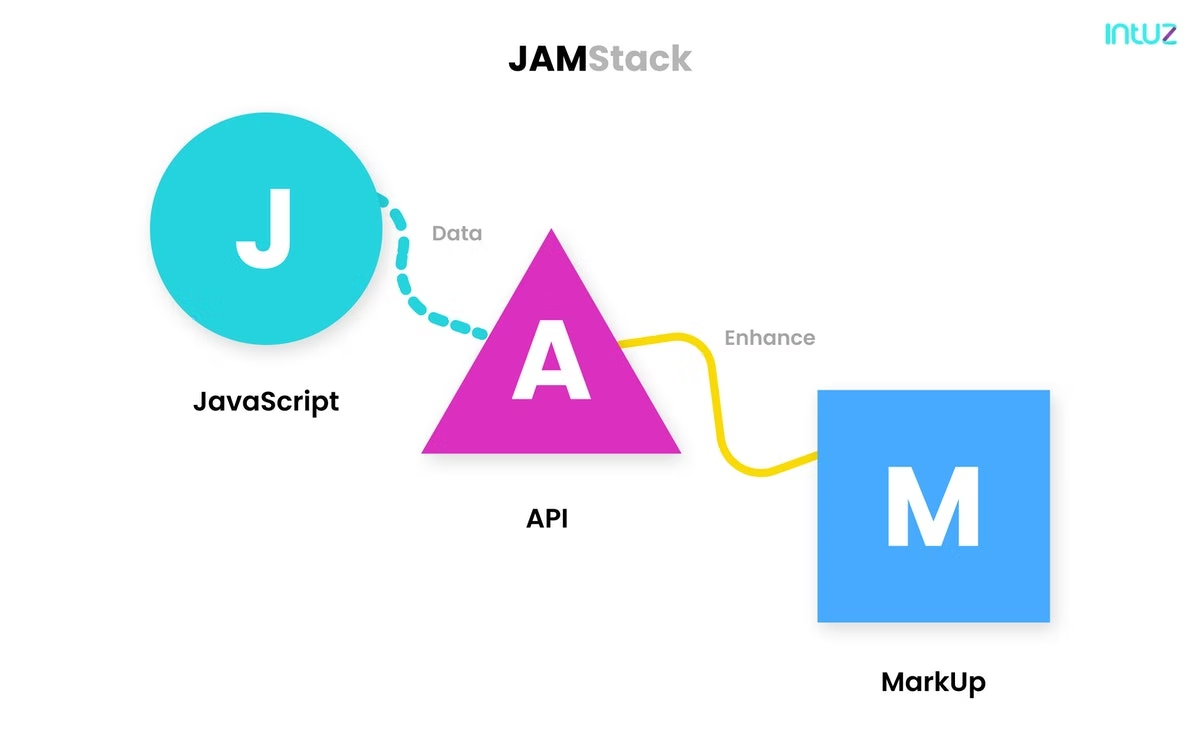
JAMstack is a new web development framework that lets developers create static webpages.
Serving HTML from static hosting is the way.
It's a terrific choice if you want to leverage JavaScript, the world's most popular computer language, to provide dynamic content and a fantastic user experience.
JAMstack is an abbreviation for JavaScript, APIs, and Markup.
Nike, Paypal, and Shopify all attest for the web framework's performance for their customers.
That is why they utilize JAMstack to create their websites!
Technical SEO And Jamstack
Technical SEO is aided by Jamstack technology, which ensures that a website has technical features such as a stable link, a responsive design, and a speedy loading time.
A checklist of key procedures to guarantee that SEO is up to standard may be seen below.
It will help ensure that the site's security and structure fulfill the requirements of search engine algorithms, resulting in the site being rewarded in search results.
Ensure The Website Is Mobile-friendly
A responsive website design adjusts to any screen size automatically, making navigating and reading simple.
Google expressly claims that having a responsive website is a key ranking factor in its algorithms.
A flexible website is now more vital than ever thanks to Google's new mobile-first indexing technique.
As a result, it's a great approach to make that the website is fully responsive and shows correctly on mobile, tablet, and desktop devices.
Site Speed
Pages that load quickly are preferred by search engines, and page speed is an important ranking factor.
Web Performance
The speed with which web pages download and display on a user's web browser is referred to as web performance.
The objective measurement of a website's or application's performance as well as the user's experience with it is known as web performance.
Through application acceleration, autoscaling, and extremely effective network traffic management, using an application delivery controller like the Avi Vantage Platform can result in huge gains in web performance.
Web performance involves determining an application's real and perceived speeds, optimizing where possible, and then tracking performance to guarantee that what has been done remains optimal.
This involves the use of a wide range of measures as well as methods to track them.
Jamstack SEO Strategy
Jamstack technology has a substantial impact on website structure, enhancing performance benefits such as speed, security, scalability, and serviceability, among others.
All of the benefits of current web development have strengthened the digital economy, with many customers preferring to shop online rather than visit, and individuals and organizations looking for services completing an online search before visiting any office.
This is why SEO is so crucial, and you must factor it into your website design.
Benefits Of Having JAMstack Sites For SEO
JAMstack prepares your site for whatever SEO goal you can think of when it comes to content optimization.
Although you will need to put in some work to succeed, JAMstack will take care of the heavy lifting for you, ensuring a strong start to your development project.
The benefits of using JAMstack sites for SEO are as follows:
Little Infrastructure Management
Apps can communicate data and functionality with third-party APIs in a timely and safe manner.
JAMstack allows you to do everything without having to develop any infrastructure.
There are no backend codebases or databases to maintain.
Improved Security
Static sites execute less code every request.
As a result, there are fewer runtime mistakes and data security is improved.
Only runtime assets should be optimized, and static assets should be deployed to the CDN.
The configuration also enhances the site's performance by minimizing network trip distance and latency delays, which leads to a better user experience.
Who doesn't desire a website that loads quickly and is safe and secure?
SEO-friendliness
Because the complete JAMstack site is presented client-side in HTML, search engines can quickly consume it and improve site SEO.
Sites that load quickly and have better keyword and URL placement, for example, will always be preferred by Google.
If you follow suit, you'll see an increase in active users and a higher conversion rate, which is virtually usually the end aim of any businesswebsite.
You can also optimize your JAMstack site's pictures, remove render-blocking resources, change unneeded CSS and JavaScript files, and focus your efforts to minimize layout thrashing and delayed paint processes.
Yes, SEO takes time, even with JAMstack!
Robust CMS
There are various headless CMS platforms and static website generators to pick from for your development project.
You can utilize open-source blogging platforms that employ JavaScript, such as Ghost, or you can use Joomla, Drupal, or WordPress.
Finally, a CMS platform should be able to let you manage material and create HTML that will be rendered in the browsers of your clients.
You don't have to worry about losing the flexibility of a publishing workflow if you optimize content delivery with static caching.
The good news is that JAMstack is built on files rather than databases, making version management easier.
Knowledge Of The JAMstack Ecosystem
The modern web application architecture is definitely worth your effort if you value great performance, data security, and SEO.
You can have a fun time developing a site that you enjoy because JAMstack is open to integrating with a range of tools, plugins, and APIs.
People Also Ask
Does Jamstack Have A Backend?
A Jamstack backend is a content API that uses JSON or XM. There's no doubting that web development is returning to its roots, with CSS, HTML, and JavaScript emerging as the genuine stars of the show. When it comes to SEO, UX, SEO, and developers all have to work together.
Is Jamstack The Future?
For whatever size website, Jamstack offers the right SEO-friendly qualities. Static pre-rendered web pages are always indexable by Google bots. Additionally, faster loading times translate to a better user experience, which leads to higher engagement.
Is Jamstack Good For SEO?
Netlify CEO Mathias Biilman introduced JAMstack, a groundbreaking new architecture. Designed to improve web performance and accommodate modern development tools and workflows. The term JAMstack refers to the integration of three key components: JavaScript, API, and Markup.
Conclusion
Your JAMstack site will function magnificently if done correctly, exceeding the expectations of your target audience.
With end-users and search engines paying more attention to speed and performance, having a reliable architecture for your website is critical.
A hosted datastore, a headless CMS, or a custom app might all be examples of ths API.
You may use the same API for your Gatsby site and native applications because it only delivers JSON or XML.